基于BaiduMap的无人机管道巡检地面站的程序软件设计
来源:《管道保护》杂志 作者:巩玉良 时间:2020-7-22 阅读:
巩玉良
西南管道贵阳输油气分公司
摘 要:介绍了一种基于BaiduMap的无人机地面站程序软件的设计方法,软件具有快速启动、操作简单和使用灵活等特点,对无人机管道巡检地面站的设计具有参考价值。
关键词:管道巡检;无人机;地面站; BaiduMap; JavaScript API; Swing ;航迹规划
油气长输管道穿越沼泽、沙漠、山区、森林、城乡环境和人口居住区等复杂区域,传统的人工巡检常常因无法抵达而不能满足工作要求。采用无人机巡检则可以解决这一问题。地面站是无人机系统指挥控制、任务调度、信息传输的中枢,保证无人机准确安全飞行并执行任务,完成路线规划、位置显示、飞行轨迹显示并对相关数据实时记录与处理等。
1 简介
BaiduMap(百度地图)是当今较为流行的地图应用,能够呈现绝大多数地区的二维和卫星实景,还能够加载不同种类的二维图形功能控件,如无人机二维模型。
Swing是一个用于开发Java应用程序用户界面的开发工具包。与传统图像界面框架相比,它具有开发高效性、功能稳定性、平台兼容性等显著优势。在无人机执行任务的过程中,需要实时监测和控制飞机的位置、三姿、传感器、机载状态等信息,利用Swing调用BaiduMap API可以轻松地实现这些功能。通过BaiduMap COM接口,将百度地图接入到Swing应用平台上,结合JavaScript实现对百度地图的交互控制,利用在Swing框架嵌入浏览器的方式融入html页面资源,在该页面使用JS 调用BaiduMap API,从而实现Java与百度地图的数据交互。
2 系统设计
2.1 JavaScript调用BaiduMap API
首先 ,在BaiduMap API首页找到相关链接,填写有关信息得到一个密钥,以便调用BaiduMap API。
然后,引入BaiduMap API,关键代码如下:
<script type="text/javascript" src="http://api.map.baidu.com/api?ak=yourkey&v=2.0&services=false"></script>
再创建一个地图(JS代码):
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(120.391655,36.067588); // 创建点坐标
map.centerAndZoom(point, 15);
这里需要说明三点:
(1) map.centerAndZoom方法创建地图,第一个参数可以根据之前创建好的一个点为中心创建地图, 也可以根据城市区域的中文名称创建地图(如果拼写正确,还可以根据城市的英文名称创建)。
(2) map.centerAndZoom第二个参数是地图缩放级别,最大为19,最小为0。
(3) BMap.Map方法创建地图时需要一个容器(地图会根据容器的大小自动进行调整),填写相关容器的ID。
可 以 通 过 m a p . s e t Z o o m ( ) ; 主 动 控 制 地 图大小级别。也可以通过设置 m a p . e n a b l e S c r o l lWheelZoom(true);利用鼠标滚轮控制大小。
此外百度地图提供了非常丰富的功能空间供使用:
(1) Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
(2) NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
(3) OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
(4) ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
(5) MapTypeControl:地图类型控件,默认位于地图右上方(地图,卫星,三维)。
(6) CopyrightControl:版权控件,默认位于地图左下方。
(7) GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方。
JS加载百度地图效果如图 1所示。

map.addControl(new BMap.NavigationControl();//缩放平移控件
map.addControl(new BMap.ScaleControl()); //比例尺
m a p . a d d C o n t r o l ( n e w B M a p . O v e r v i e wMapControl(); //缩略图
map.addControl(new BMap.MapTypeControl());//地图类型
map.setCurrentCity("石家庄"); //地图所在城市
这 里 需 要 注 意 的 是 , 当 设 置 城 市 信 息 时 ,MapTypeControl的切换功能才可用。
2.2 地图事件
B a i d u M a p A P I 中 的 大 部 分 对 象 都 含 有addEventListener方法,我们可以通过该方法来监听对象事件。例如:
map.addEventListener("click", function(){;
alert("click event");
});
当不再希望监听事件时,可以将其移除。每个API对象提供了removeEventListener用来移除事件监听函数,详情如下:
map.removeEventListener("click", functionA);
map.addEventListener("click", functionA);
地图遮盖物:
Overlay:覆盖物的抽象基类,所有的覆盖物均继承此类的方法。
Point:标注表示地图上的点,可自定义标注的图标。
Label:表示地图上的文本标注,您可以自定义标注的文本内容。
Polyline:表示地图上的折线。
Polygon:表示地图上的多边形。多边形类似于闭合的折线,另外您也可以为其添加填充颜色。
Circle:表示地图上的圆。
InfoWindow:信息窗口也是一种特殊的覆盖物,它可以展示更为丰富的文字和多媒体信息。注意:同一时刻只能有一个信息窗口在地图上打开。
标注示例如下:
var point = new BMap.Point(120.389472,36.072362); //默认可以通过Icon类来指定自定义图标
var point=new BMap.Point(point);
var label=new BMap.Label("青岛市政府",{offset:new BMap.Size(20, -10)}); //标注标签
point.setLabel(label)//设置标注说明
point.enableDragging(); //标注可以拖动的
point.addEventListener("dragend", function(e){
alert(e.point.lng + ", " + e.point.lat); //打印拖动结束坐标
});
map.addOverlay(point);
var point = new BMap.Point(120.387244,36.064835);
var myIcon = new BMap.Icon("http://api.map.baidu.com/img/points.png", new BMap.Size(23, 25));
var point2 = new BMap.Point(point, {icon:myIcon});
map.addOverlay(point2);
var infoWindow = new BMap.InfoWindow("<pstyle='font-size:14px;'>详细信息</p>"); //弹出窗口
point2.addEventListener("click", function(){
this.openInfoWindow(infoWindow);
});
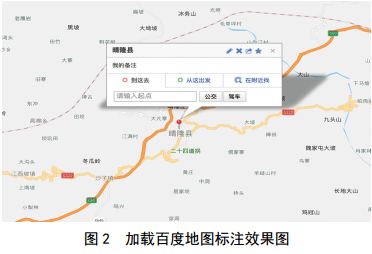
加载百度地图标注效果如图 2所示。

2.3 Swing中嵌入浏览器
使用DJnative-swt和swt包开发的调用本地浏览器和webkit浏览器方式。
在lib中引入swt和DJnative和mozilla接口包,其中XPCOMDownloadManager类功能为调用mozilla内核浏览器,核心代码如下: NSSystemPropertySWT.WEBBROWSER_XULRUNNER_HOME.set(System.getProperty("user.dir") + "/xulrunner");
final JWebBrowser webBrowser = new
JWebBrowser(JWebBrowser.useXULRunnerRuntime());
XPCOMToggleEditionModer类的功能是调用mozilla内核浏览器并启用编辑模式,核心代码如下:
n s I D O M N S H T M L D o c u m e n t n s D o c u m e n t= (nsIDOMNSHTMLDocument)document.quer y I n t e r f a c e ( n s I D O M N S H T M L D o c u m e n t . N S _IDOMNSHTMLDOCUMENT_IID); nsDocument.setDesignMode(e.getStateChange()==ItemEvent.SelectED ? "on" : "off");
SimpleWebBrowserExample类的功能为调用本机默认浏览器,核心代码如下:
JPanel webBrowserPanel = new JPanel(newBorderLayout());
webBrowserPanel.setBorder(BorderFactory.createTitledBorder("Native Web Browser component"));
f i n a l J We b B r o w s e r w e b B r o w s e r = n e wJWebBrowser();
webBrowserPanel.add(webBrowser, BorderLayout.CENTER);
2.4 JavaScript与Swing的交互
由于BaiduMap API主要兼容于JavaScript,而地面站应用程序的业务都是由Java对话框程序来实现的,所以我们需要在Java和JavaScript这两种开发语言上实现数据交互。在html页面中使用JS来调用Java,而在Java中融入JS的函数。
Java代码调用JS函数并传递参数只需要在调用JS函数时加入参数即可,当需要加入多个参数时追加拼接即可,其中注意str类型在传递的时候参数要用单引号括起来,具体如下:
mWebView.loadUrl("javascript:test('" + a+ "')"); //a是JS的函数test()的参数
JS调用Java函数并传参时Java函数正常书写,然后在html页面中,利用如下代码,即可实现调用:
<div id='b'><a onclick="window.wst.click">b.c</a></div>
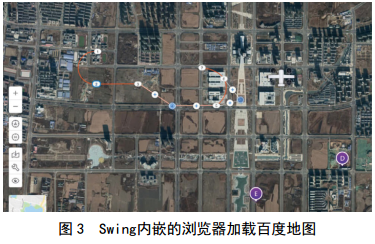
在JS与Java的相互调用完成后,就可以响应各自的业务方法,从而实现无人机航迹的相关功能,如航迹规划,获取飞机位置以及目标位置经纬度信息等,效果图如图 3所示。

3 航迹规划
根据石油管道分布区域的地形特点,为无人机约束若干既定航点,然后让无人机按照这些航点构成的航线路径以及预设的高度和速度来飞行是用户需要在地图上完成的重要功能,那么对于每一个航点需要创建一个独立的Java类来描述航点的数据类型,即:
public class Point{
private double latitude; //纬度
private double longitude; //经度
private double speed; //速度
private double height; //高度
}
在Swing加载的浏览器加入百度地图后,在地图界面上每点击一个点,就调用BaiduMap API获取该点的经纬度高度等坐标信息,创建一个Point对象将这些位置信息存入,并将该点置入一个ArraList容器中保存下来,最终可通过Swing对话框对这些点处理成飞行路线并可以对它们进行编辑。
4 管道信息与航迹显示
管道位置信息一般以文件形式存储,根据文件的特点,使用Java程序编写识别文件中石油管道位置信息,把获取的位置信息置入一个ArraList容器中保存下来,最终把管道位置显示在百度地图中,可在地图中清晰的看到管道的走向与位置。
地面站软件通过与地面数据终端连接,实时接收无人机的飞行数据,在无人机执行巡检任务时,可在地图中直观观察到飞机所在位置,并结合管道信息可快速定位无人机执行的任务。
5 结语
采用Swing + JavaScript实现无人机地面站程序软件设计,使用户可以通过Swing对话框进行航迹规划和航点修改,并完成飞行信息数据的保存和实时数据的显示,从而用最直观的方式满足无人机巡检任务中对无人机的控制和监测。该地面站软件在管道巡检系统中具有快速启动、操作简单和使用灵活等特点,对无人机管道巡检地面站的设计具有重要的参考价值。

作者简介:巩玉良,男, 1976年生,毕业于中国石油大学(华东)油气储运工程专业,助理工程师,主要从事长输油气管道保护及管理工作。联系方式: 16685001237,2079885445@qq.com
上篇:
下篇:




 甘公网安备 62010202003034号
甘公网安备 62010202003034号 
